A game-changing, cloud-based auto repair shop management software that fuels growth,
enhances user-friendliness, and builds customer trust while making your life easier and your shop
more profitable.
A game-changing, cloud-based auto repair shop management software that fuels growth, enhances user-friendliness, and builds customer trust while making your life easier and your shop more profitable.
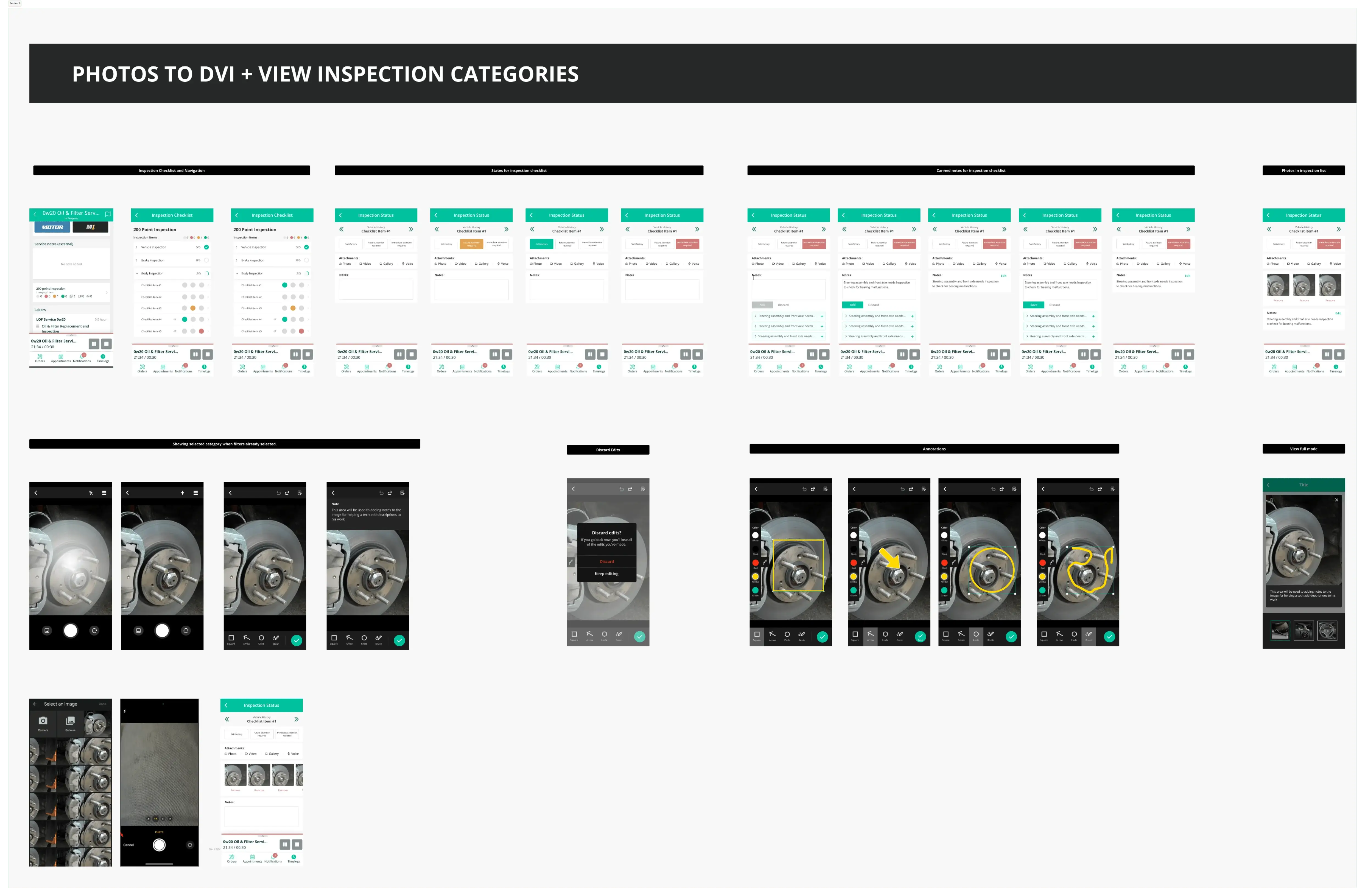
Simplified Image Management:
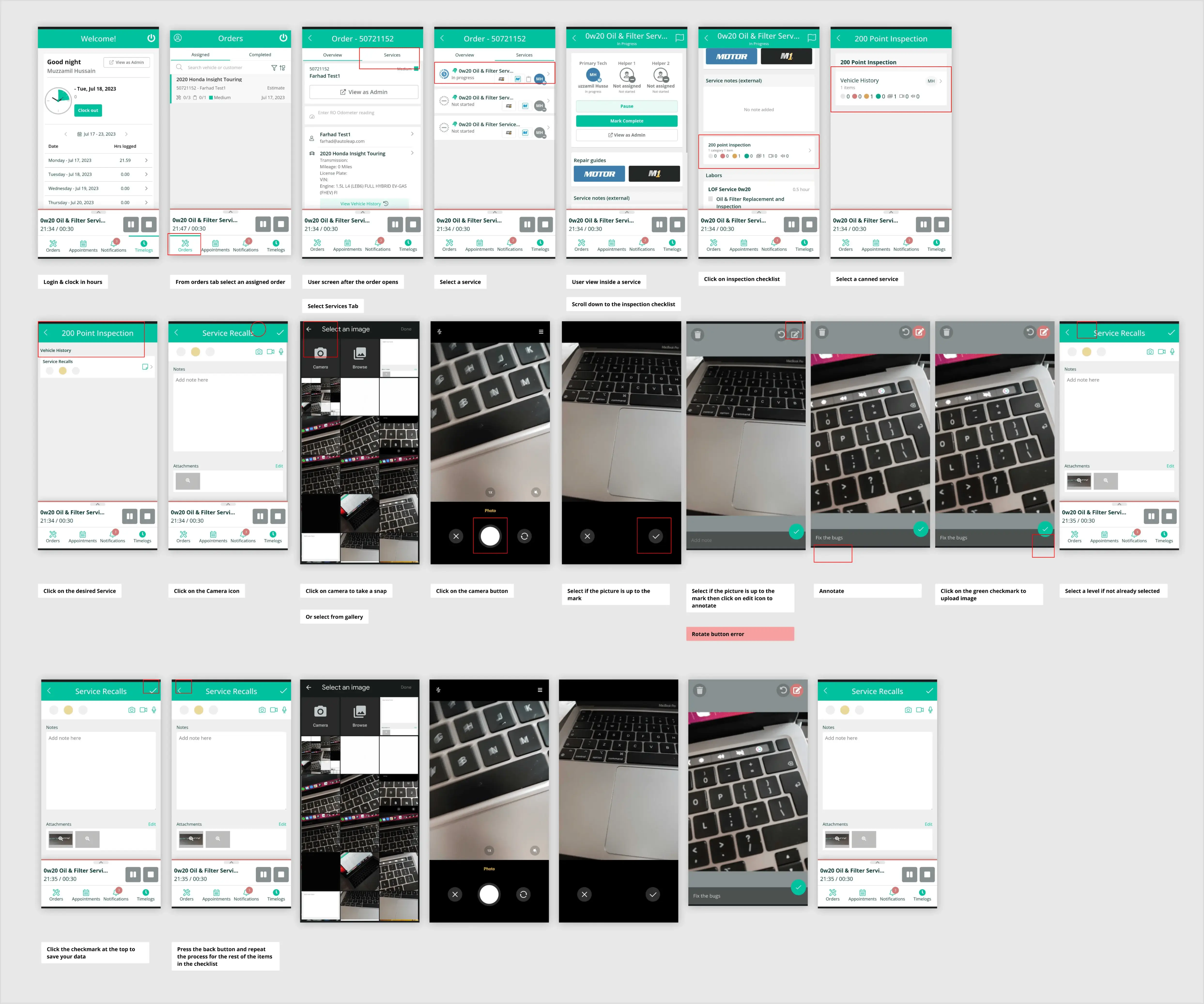
Capture, edit (annotate, add notes), and effortlessly upload multiple photos to an inspection item in just a few steps.
current: 8 steps for 1 image, 8+7n for 1+n images (without annotations)
Bulk Image and Video Selection:
Choose multiple images and videos from your gallery all at once, streamlining the process of uploading them to an inspection item.
Ongoing Performance Improvements:
(Work in Progress, Requires Engineering R D)
Ensure images upload faster while retaining their original resolution and quality.
Currently, without annotations, it’s an 8-click process in AL, which contrasts with the more streamlined process of just 2-3 clicks in WhatsApp. Additionally, there is a concern about images captured for work through AL inadvertently storing on the user's personal phone. his challenge not only adds friction to the workflow but also raises privacy concerns.
The current issue of images appearing blurry upon upload hampers their ability to clearly read codes or examine small vehicle components. This image clarity is vital for the Digital Vehicle Inspection (DVI) to serve its primary purpose of establishing trust between the shop and customer and increasing upsells, ensuring a superior user experience.
Objective: Retain and delight
Item: Capturing, editing, and saving image(s)/video(s) to DVI item in fewer steps
Choosing image(s)/video(s) from gallery, editing, and adding to DVI items in fewer steps
Reduce image upload time & retain original image quality upon upload

Objective: Retain and delight
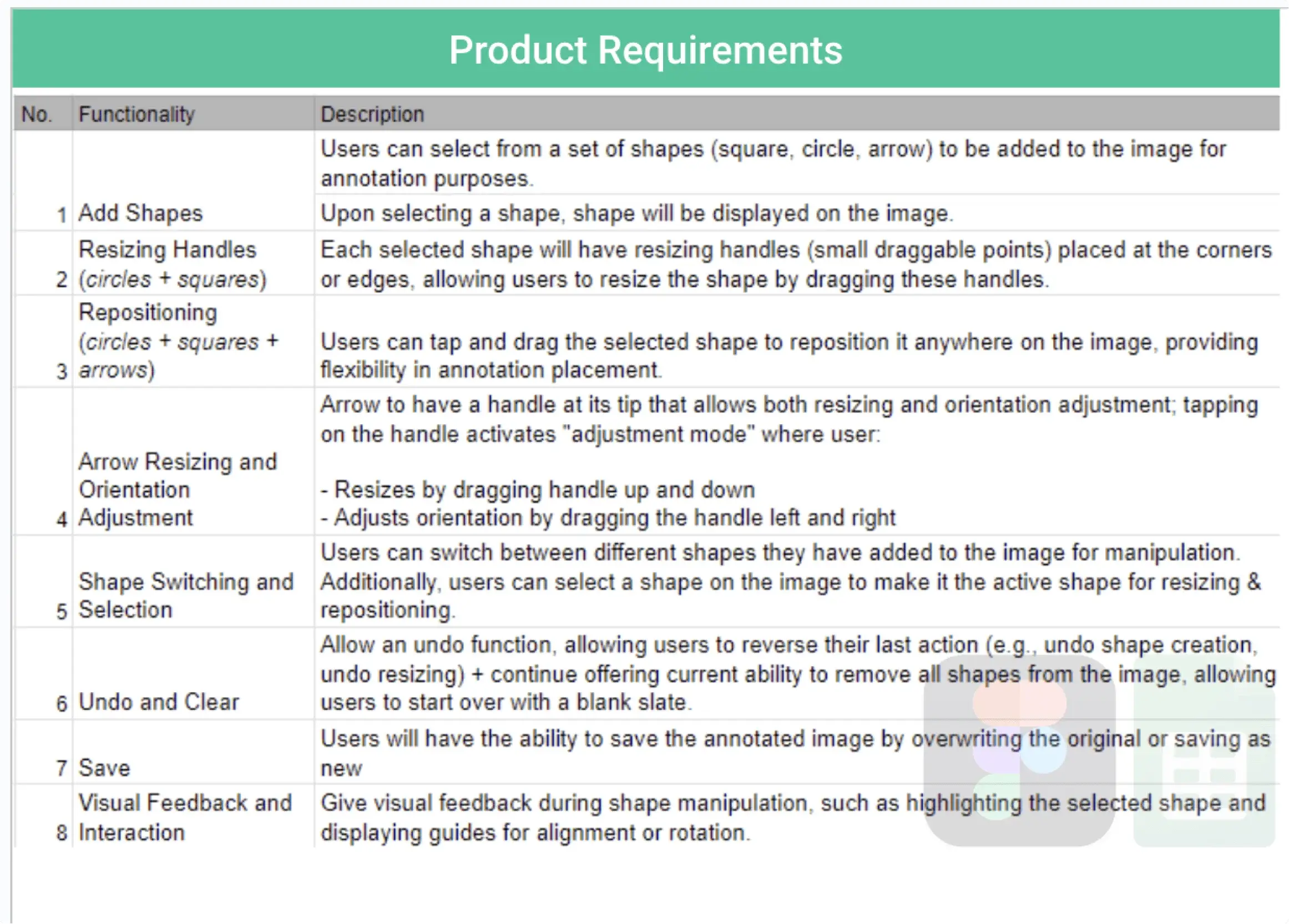
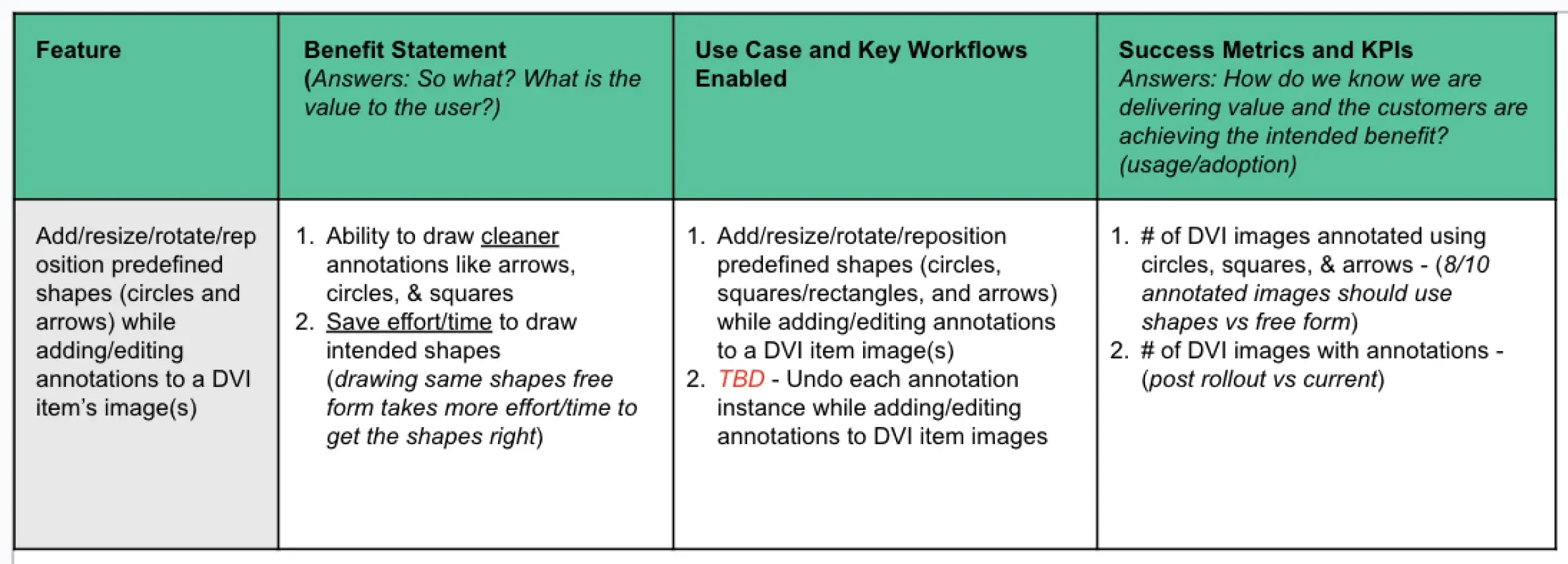
I want to be able to insert arrows and circles when annotating an inspection photo so that I don’t have to try to draw a nice looking image for our customers. This makes it easier for me to convey the important information contained in the inspection photo without spending a lot of time trying to get the drawing right
I want my technicians to use arrows and circles to annotate inspection images rather than free form drawings because they are clearer, neater, and more professional looking, creating more trust between me and my customers and increasing the likelihood that we upsell services.


(Single upload at a time)



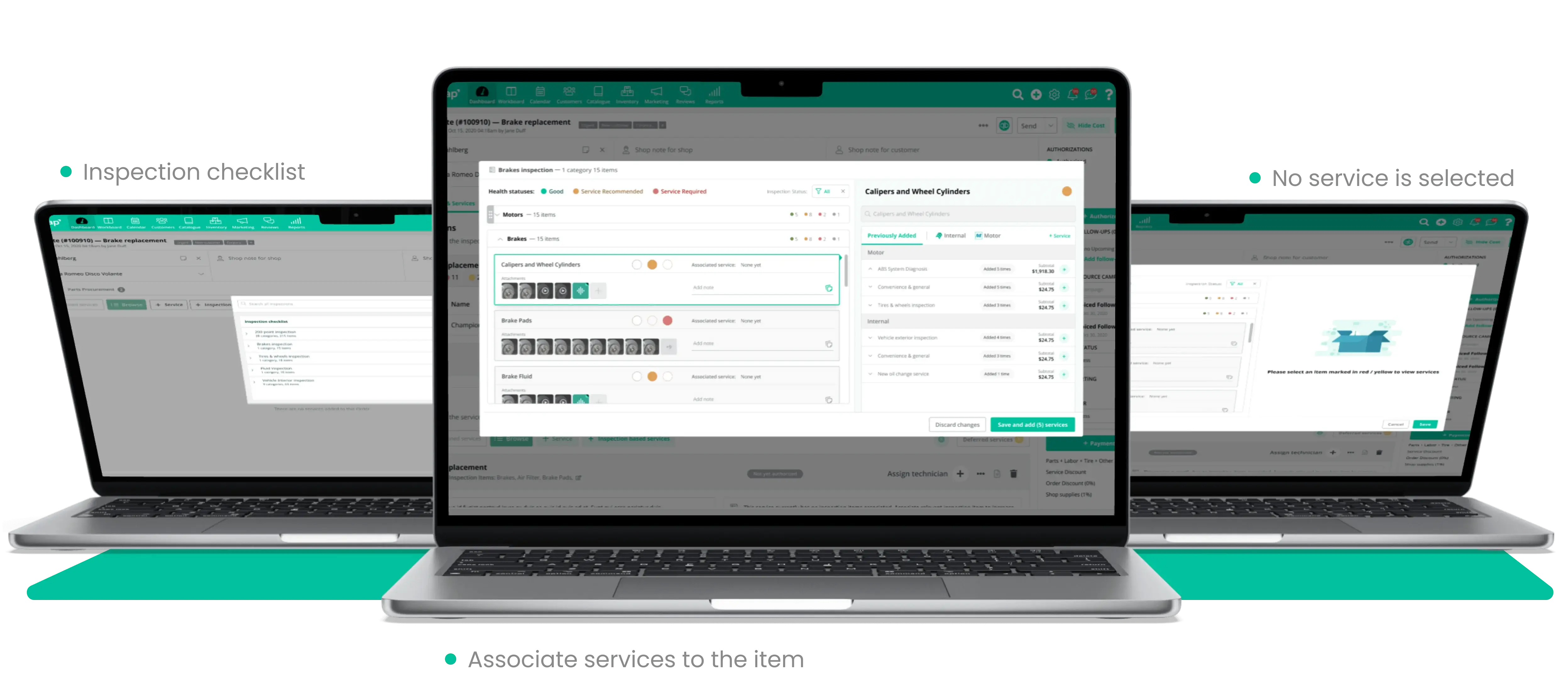
User Experience Improvement:
In our pursuit of a more user-friendly experience, we're introducing a side-by-side view feature, facilitating a simultaneous comparison of the Inspection Checklist modal and the Services search modal.
Backend Index Development for Efficient Service Management:
This index will save and display services associated with Inspection Items, ensuring quick access and management of services directly linked to your inspections.
Search Term Passing Capability for Services Modal:
The ability to pass search terms to the right-side Services modal will empower you to search and access specific services more efficiently, saving time and effort.
Objective: Retain and delight
Update inspection status + enter selected state + populate services section if health status = yellow/red
Open carousel with selected media item showing + enter selected state + populate services section if health status = yellow/red
Focus into note field (with insertion cursor blinking) + enter selected state + populate services section if health status = yellow/red
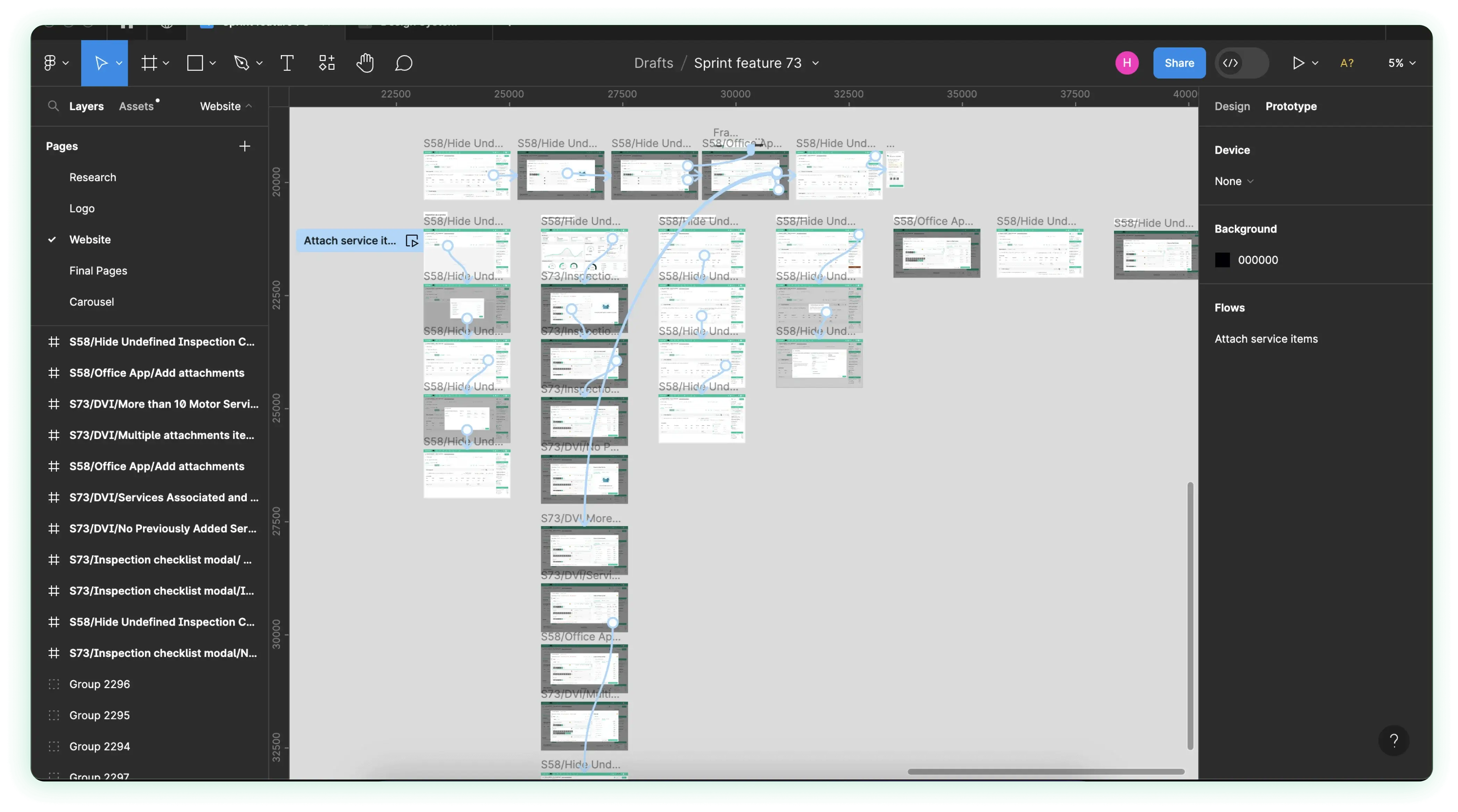
Office App flows (new = yellow)
We iterated on initial designs and collaborated with stakeholders to review and assess the changes in interaction, ensuring alignment with project goals.

Fetch all MOTOR service names (irrespective of YMM/MOTOR vehicle ID) from Internal DB that were previously added against selected inspection item
We employed Figma prototypes to conduct user testing, focusing on unguided interactions, enabling us to identify and address critical pain points, enhancing our user-centered design process.

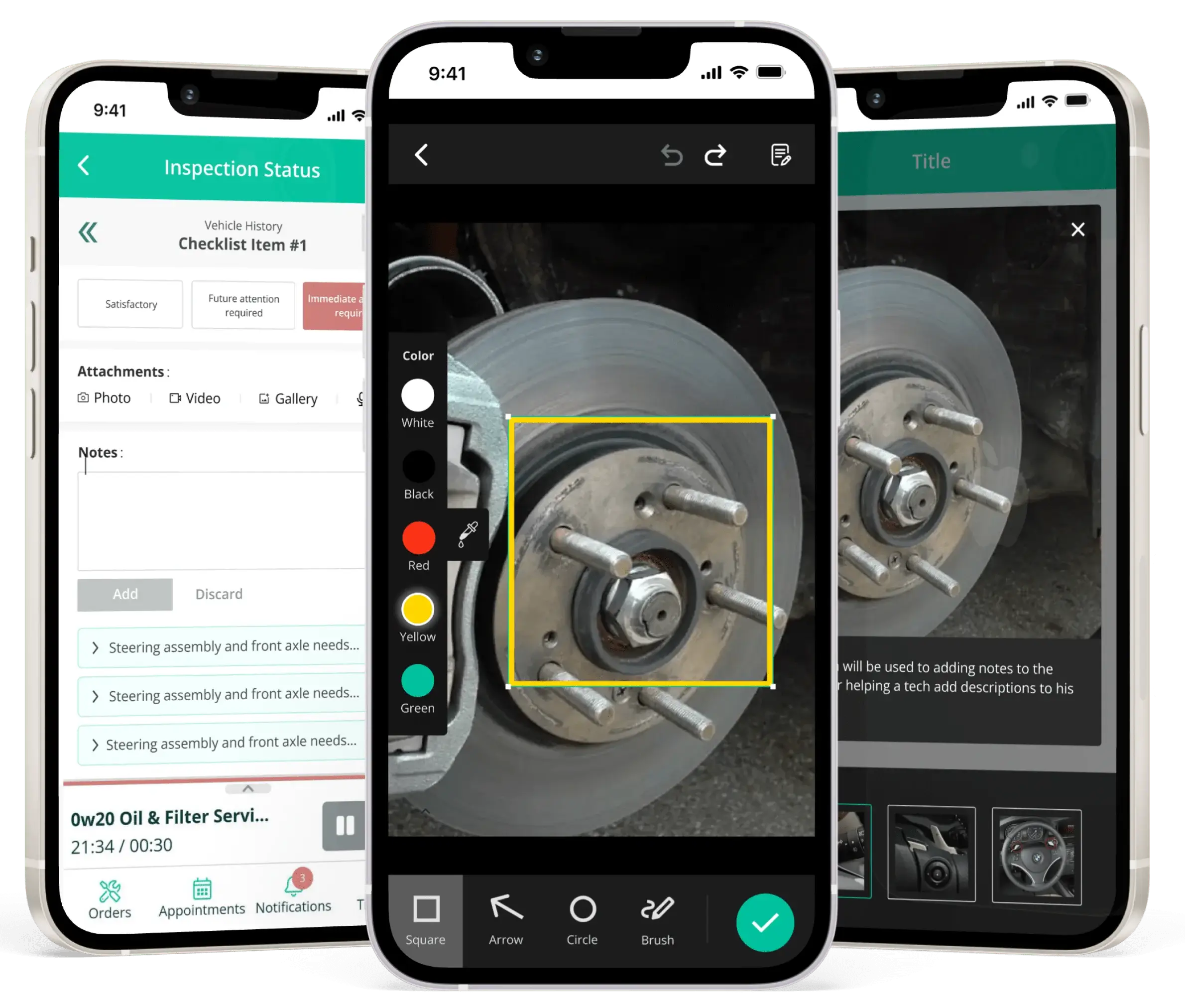
Behind the screens
Based on the feature described above, we have crafted the final design snapshots to showcase the culmination of our design process and stakeholder input.